מהם קישורי דילוג?
קישורי דילוג הם קישורים באתר שמאפשרים למשתמשים ‘לדלג’ לתוכן מרכזי באתר עבורם.
לדוג’: קישורי דילוג בראש האתר לדילוג על תפריט הניווט הארוך לתוכן המרכזי עבור משתמשי מקלדת.
למה זה חשוב?
משתמשי מקלדת שלא משתמשים בעכבר צריכים “לנוע” באתר בעזרת מקש המקלדת TAB.
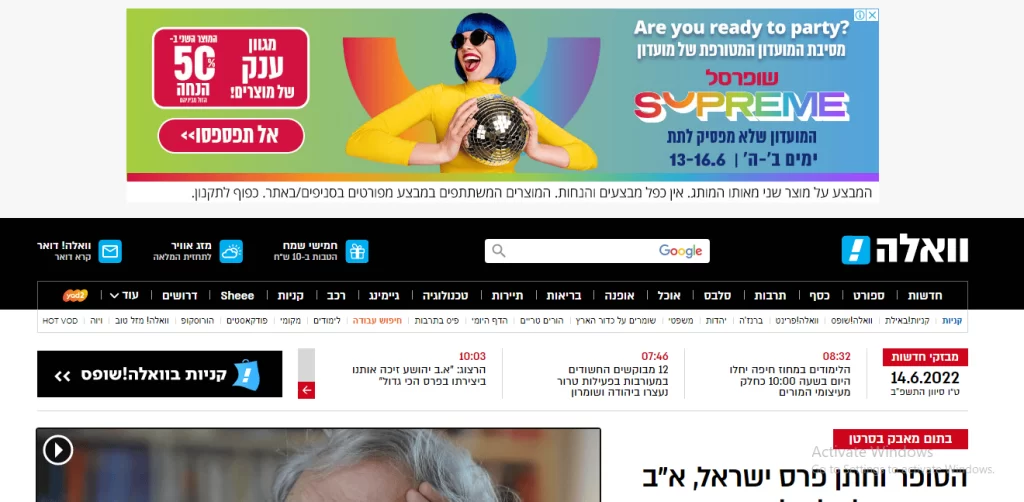
בדוגמא הבאה המשתמש נאלץ לעבור על 56 לינקים לפני שמגיע לתוכן המרכזי:

זו איננה דוגמא טובה להנגשה דיגיטלית.
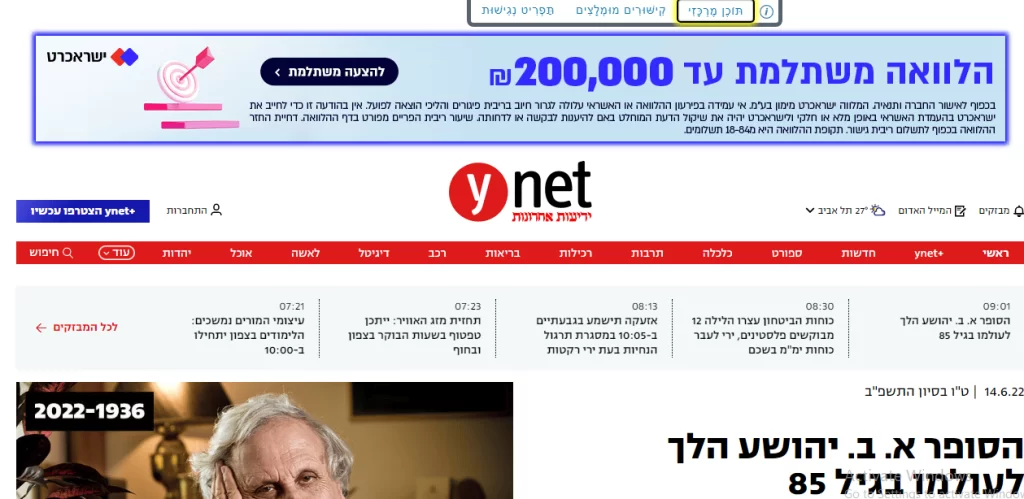
להלן דוגמא טובה ליישום קישורי דילוג: כפי שניתן לראות בקצה העליון של הדף קיים תפריט שמאפשר לדלג לתוכן המרכזי לאחר לחיצה אחת בלבד על כפתור הTAB. בנוסף ישנה גישה מהירה לתפריט הראשי, קישורים מומלצים ולתפריט נגישות.

כמה זה פחות מדי? כמה זה יותר מדי?
עדיף כמה שפחות קישורי דילוג כדי לא להעמיס על המשתמש.
המספר האידיאלי לאתר ממוצע הוא 1-3 קישורים.
ועכשיו לשיטות יישום קישורי דילוג בקוד, היעילות ביותר:
1. קישורי הדילוג צריכים להיות הדבר הראשון שמשתמש מקלדת יגיע אליו בשימוש בTAB.
2. על מנת לשמור על נראות האתר למשתמש הרואה, כדאי שקישורי הדילוג יהיו נסתרים מהמשתמש הרואה ויופיעו רק כאשר משתמש מקלדת מתפקס עליהם (לוחץ אנטר אחרי טאב).
3. תנו לקישור שמנווט לתוכן המרכזי קלאס שמתאר שהגעתם לתוכן המרכזי.
לדוג’: .mainContent
4. דאגו לטקסט מקשר שמשתמשי המקלדת יוכלו לקרוא ולהבין בקלות כמו “לתוכן המרכזי” או “דלגו על תפריט הניווט”.
